
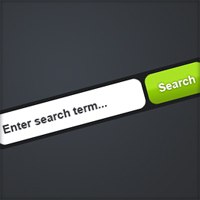
Search Box
In this tutorial I’ll be teaching you to design a search box, code it in HTML and then how to implement it into a Wordpress theme.
Step 1
One of the premium members suggested this tutorial. If you’d like to suggest a tutorial be sure to contact me :)
First off create a new document to house the search box (or add it to one of your existing designs). I’ve filled the background of mine with the colour #2e3033.

Step 2
Using the Rounded Rectangle Tool make a white rectangle with radius 10px and dimensions 200x40px. This will be where we enter our search terms. If you want help aligning the layers check out this tutorial.

Step 3
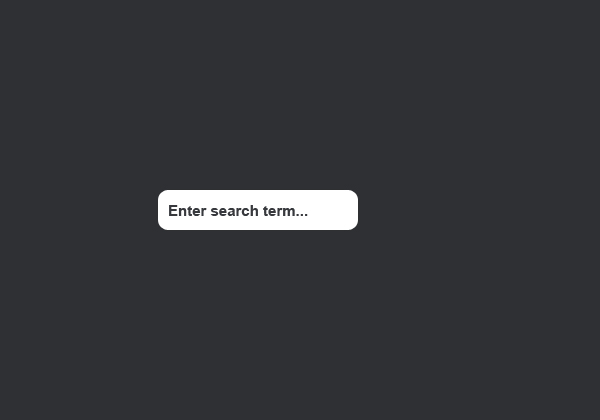
Using the text tool add in some dummy text. The font styling I’ve used is Arial, Bold, 15 pt, Sharp, #37393d.

Step 4
Now we’ll make a button for the search action. Using the same tool make a 80x40px rectangle.

Step 5
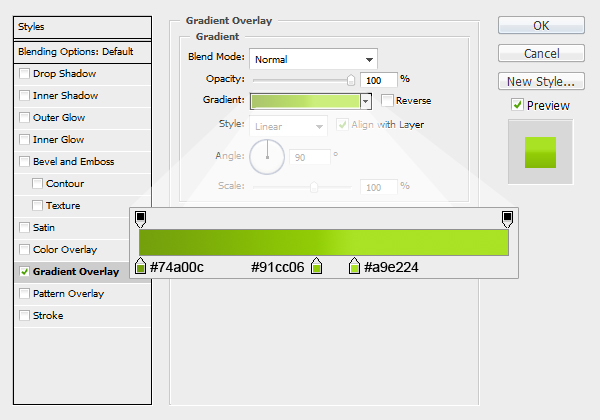
Apply this gradient overlay to the button layer.

Product:

Step 6
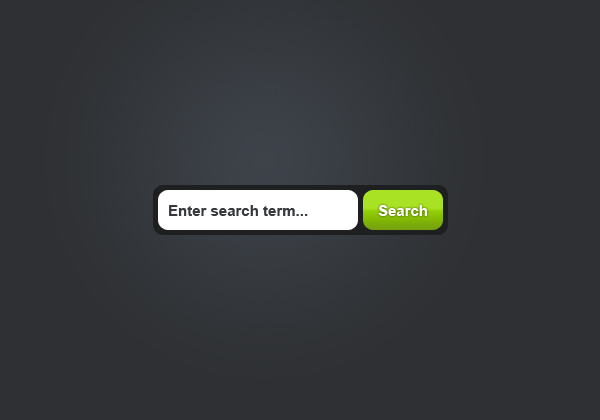
Add some text for the button. The font styling I’ve used here is Arial, Bold, 15 pt, Sharp, #ffffff with an outer glow of 30% #000000. I’ve also added another darker rectangle behind the search field and button and a radial gradient in the background. That’s the design part complete, now on to the design to html/Wordpress section.



Thanks a lot, this will really help me for my next attempt at a site.
plz i’m a junior
what is the program that you use ?
is it Photoshop ?
Yes, I use Adobe Photoshop CS3.