
Framing your Web Designs in a Browser
So you’ve designed a web layout and want to show it off in your portfolio, but you also want it to be inside a browser window – in this tutorial I’ll show you how simple that is to achieve.
Step 1
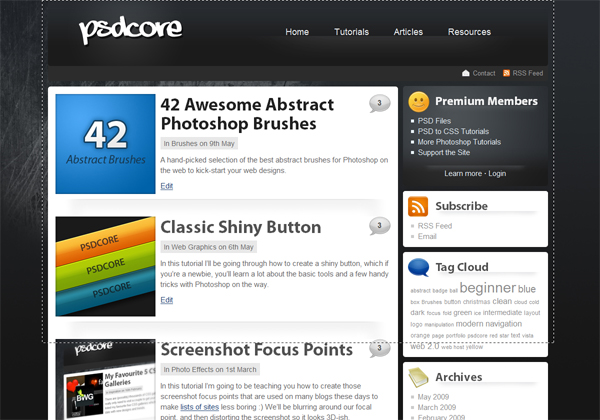
Firstly get out the design that you want to use, if it’s in a PSD file, an easy way to copy all the layers and compress them so that you can straight copy and paste is the short cut keys Ctrl + Shift + Alt + E (there you go, that might be your first four-key short cut – it comes in very handy when coding layouts ;)
The size of the browser window we’ll be adding the design to is 1024 by 686 pixels, so using the rectangular marquee tool (with a fixed size of these dimensions) select the design ready for a step later on.

Step 2
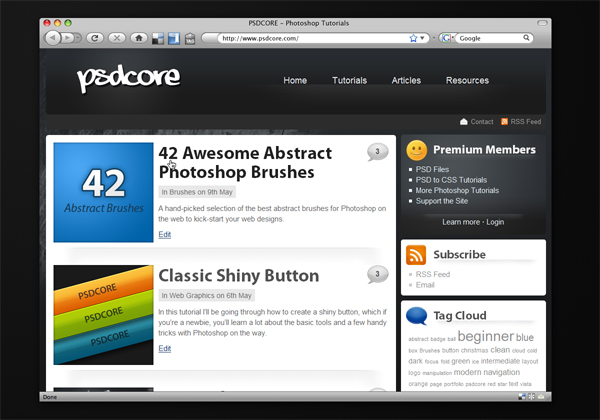
Now we want the frame of the browser to stick our design into, there’s a few online and the one I’ve chosen to use is at teehan+lax. I’ve chosen to use the Safari browser because it looks nicer even though I use FireFox :P But there’s also Internet Explorer in that PSD file too. If you’re using Windows and want to use the Safari frame make sure you have the Lucida Grande Font (another free download too). Copy the frame across to a new document (1200 by 840 pixels are my dimensions used) and edit the page name etc – and I’ve added a dark background.

Step 3
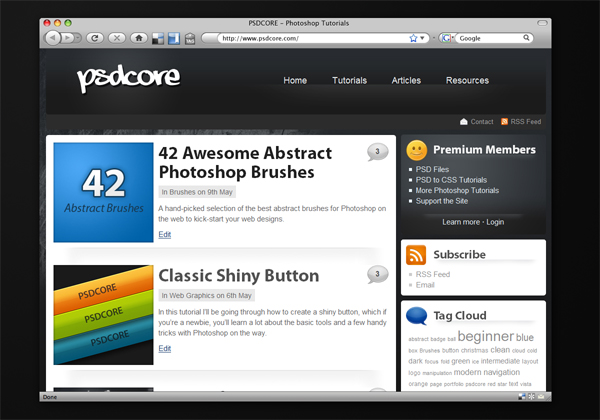
Flick back to your design that we selected back in step 1 and copy & paste it onto the browser frame. Using the move tool align it so that it fits perfectly :)

Step 4
If say you have some neat rollover effects (unlike mine) that you designed in Photoshop and want to display it with a cursor you can use the cursors provided in that downloaded PSD file and move it across to your link.



Nice Tut Thx So Much end Now I C’ant Doing This …
Can’t you just open up your website in a browser and take a screenshot?
Not if it’s in a .psd file like the tutorial is for :)
Nice tutorial, really helpful for show my work :D
Try this service http://www.browsercover.com/
Cool service man, thanx for advice!