
Vista Styled Text
In this tutorial I am going to be showing you how to create a vista styled text effect.
Step 1
To start with, create a new document about 600 pixels by 420 pixels. Fill the background with a radial using the colour #23849e and #03675b.

Step 2
On a new layer apply a radial gradient from #023d3f to transparent in the bottom left corner.

Step 3
Select the text tool and add type the name of your site. The font I’ve chosen for this tutorial is Adobe Caslon Pro with a colour of #023d3f.

Step 4
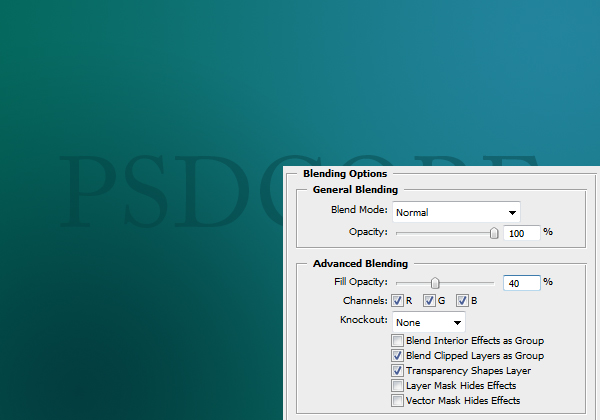
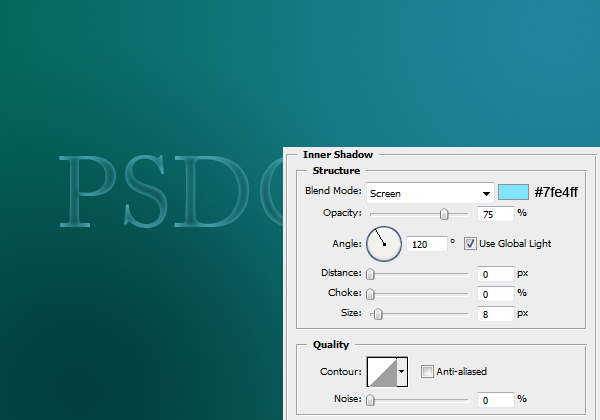
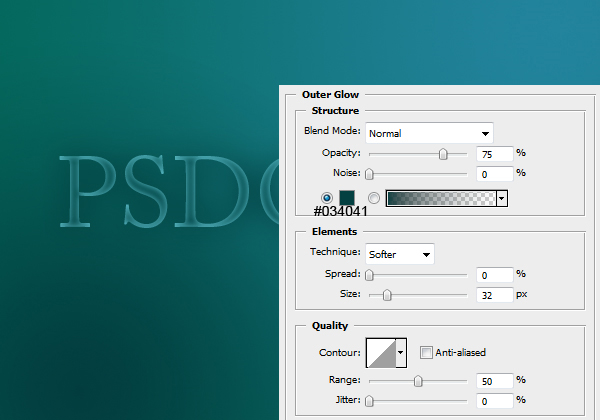
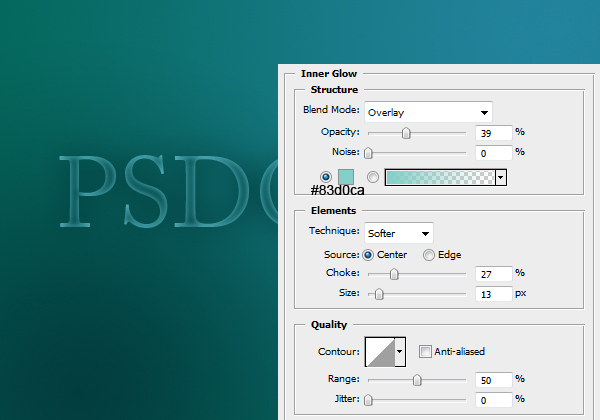
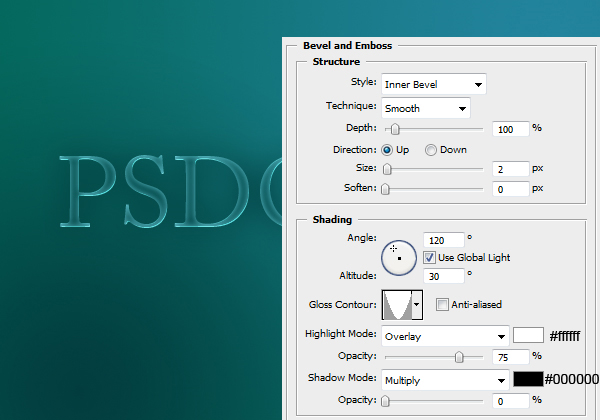
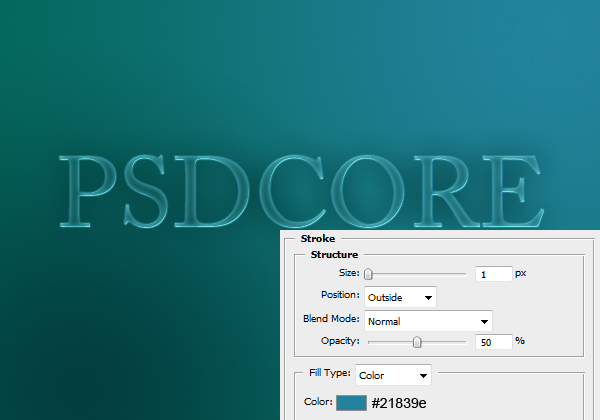
Now we are going to be applying a few layer styles to our text to make it clear and glossy looking.






Result:

Step 5
Next up is the shine effect. Create a new layer and select the area of the text (Ctrl + Click icon in the layers window).

Step 6
Using the elliptical marquee tool deselect the bottom half (hold down the Alt key to deselect from a selection).

Step 7
Select the gradient tool and set it to linear, and fill the selection with a gradient from white to transparent. Set the blend mode to Overlay and the opacity to 75%.

Step 8
As a finishing touch, I’ve added a couple of words in the same font but this time italics.

Alternative background
Instead of using the dark green colour for the bottom left, a bright yellow can also work in with the vista theme. The hex code is #d7fa7b for the yellow.



Shit that effect is sexy.. glassy effect, been looking for this for ages thanks
Great tutorial! [=
Good job!
Looking forward more!
Really cool logo style.
thanks keep up the good work.
Thanks for the nice tutorial. It’s just look like Vista text. ^_^
Super
Man, this is great!! I really APPRECIATE it.
Thanks,
SME+CSE
I try to do this but my Photoshop is weird.. I take the text tool and type something, at 72 pt, but I cant see it.. I zoom in 3200% and a I see 2 blue pixels.. I change the size to 200 and can hardly see the text.. weird..
I remember having a similar problem previously, and my DPI value was too low (can’t remember what I did to cause this). To fix it, go Image > Image Size and set the resolution to 72 pixels/inch because this is the default for web design.
Thank you for this.It’s just awesome!Cool looking,you don’t need to download anything(excepting Photoshop) and it’s very easy to made!
Cheers,
TheBomber69
really nice effect you posting for us. thanks
Nice way to way learn few techniques. Effect is cool and soft.