
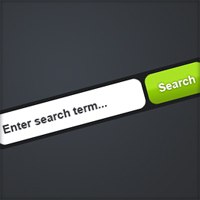
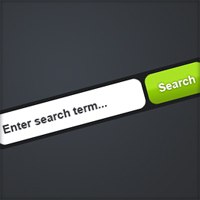
Search Box
In this tutorial I’ll be teaching you to design a search box, code it in HTML and then how to implement it into a Wordpress theme.

In this tutorial I’ll be teaching you to design a search box, code it in HTML and then how to implement it into a Wordpress theme.

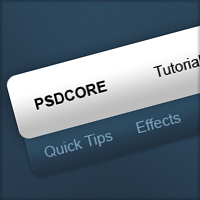
In this tutorial I’ll be teaching you how to make a ‘web 2.0’ styled navigation with a second row of links for the sub-links.

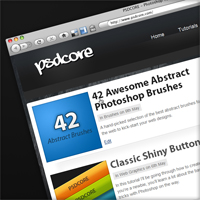
So you’ve designed a web layout and want to show it off in your portfolio, but you also want it to be inside a browser window – in this tutorial I’ll show you how simple that is to achieve.

In this tutorial I’ll be teaching you how to make a clean white navigation menu using a couple of layer styles – very generic – great for use in web layouts.

In this tutorial I am going to be teaching you how to create a portfolio design from scratch to the finish. We’ll then be taking the design and code it to a html template to use on your new portfolio site.

In this tutorial I’ll be teaching you how to create a dark menu box using mainly the marquee tool.

Tabbed boxes in sidebars on blogs seem to be popping up everywhere so in this tutorial I’ll be teaching you how to design a professional looking tabbed box.